Vue指令 v |
您所在的位置:网站首页 › vue 遍历 › Vue指令 v |
Vue指令 v
|
4 、v-for遍历
4.1 遍历数组中的对象
格式:v-for="item in list" 里面也可以返回下标 格式:v-for="(item.index) in list" item:可以自定义变量这个值,但是里面的 {{item.id}}中的item需要跟自定义的这个值一致 {{item.id}}---{{item.name}}---{{item.age}} let vue = new Vue({ el: "#app", data: { list: [ { id: 1, name: "张狗", age: 88 }, { id: 2, name: "舔狗", age: 20 }, { id: 3, name: "藏獒", age: 10 }, { id: 4, name: '狼狗', age: 18 } ], }
格式:v-for="key in list" 4.3 遍历对象的属性和属性值格式:v-for="(key,value) in list" 4.4 遍历数字 {{n}}
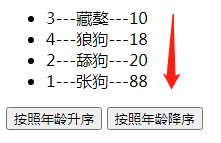
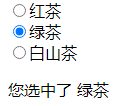
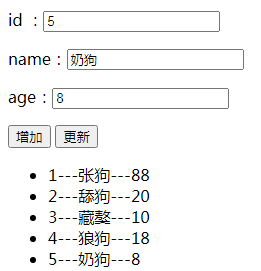
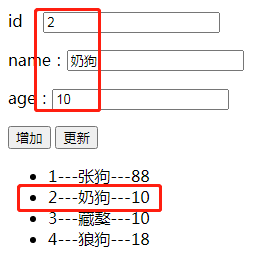
以下变动的数组中, Vue 是不能检测到的,也不会触发视图更新: 通过索引直接设置项,比如 app.books[3] = { … }. 修改数组长度,比如叩p.books.length = 1. 为了解决这个问题Vue为我们提供了一个set方法。 格式: Vue.set(该数组,下标,{ // 更新或需要的内容 })以下代码是小练习,实现了升序、降序、增加、更改(更新) id : name: age: {{n}} 增加 更新 {{p.id}}---{{p.name}}---{{p.age}} 按照年龄升序 按照年龄降序 let vue = new Vue({ el: "#app", data: { list: [ { id: 1, name: "张狗", age: 88 }, { id: 2, name: "舔狗", age: 20 }, { id: 3, name: "藏獒", age: 10 }, { id: 4, name: '狼狗', age: 18 } ], id:"", name:"", age:"", }, methods: { // 添加 add() { let arry = {id:this.id,name:this.name,age:this.age}; this.list.push(arry); }, // 更新 update() { Vue.set(this.list,this.id-1,{ id:this.id, name:this.name, age:this.age, }) }, change(num) { if (num == 1) { this.list.sort((v1, v2) => { return v1.age - v2.age }) } else { this.list.sort((v1, v2) => { return v2.age - v1.age }) } } } });实现新增 多个单选框如果想要达到互斥的效果,也就是说想成为一组,它们v-model的值必须相等。 当data中的数据与单选按钮的value值一致时,该单选按钮将会被选中。 红茶 绿茶 白山茶 您选中了 {{tea}} let vue = new Vue({ el:"#app", data:{ tea:"" } })
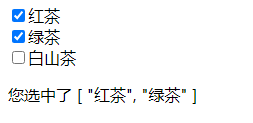
复选框的使用可以分为单独使用和组合使用。 单独使用: 在input标签中,使用v-model来绑定一个布尔值 组合使用:也是 v-model和value一起使用,多个勾选框都绑定到同一个数组类型的数据,注意,必须是同一个,而且是数组类型 红茶 绿茶 白山茶 您选中了 {{tea}} let vue = new Vue({ el: "#app", data: { tea: ["红茶"] } })
v-model需要绑定在select标签中 5.3.1 单选 冬瓜 西瓜 南瓜 var app = new Vue({ el:"#app", data:{ isSelected:"西瓜" } }) 5.3.1 多选给select标签添加 multiple属性 就可以多选了,此时v-model绑定的是一个数组,与复选框用 |
【本文地址】
今日新闻 |
推荐新闻 |


 实现更新
实现更新  升序的实现,降序的实现
升序的实现,降序的实现